
让你实现强制搜索微信号,相信很多朋友遇到过这样的问题,明明知道对方的微信号或者手机号,搜索添加好友的时候却搜索不到对方呢?今天给大家带来一个可以强制搜索的方法,即使对方关闭了搜索方式,咱们一样可以搜索并添加好友。

使用方法
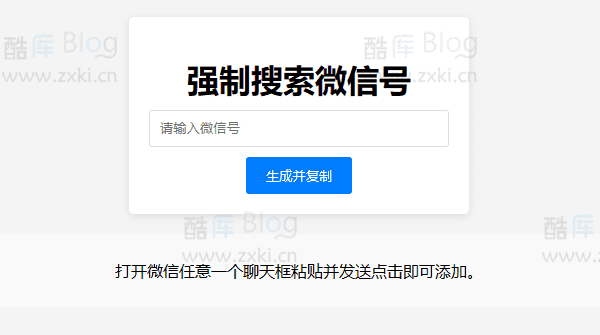
这是HTML单页上传服务器本地都可以打开,输入要搜索的微信号,点击生成会自动复制,打开微信任意一个聊天框粘贴并发送点击即可添加
源码以及实现原理
其实原理很简单就是一个超链接,weixin://contacts/profile/ 这里是要搜索的微信号,源码只是方便生成。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>强制搜索微信号</title> <style> body { text-align: center; background-color: #f4f4f4; } .card { margin: 20px auto; padding: 20px; background-color: #fff; border-radius: 5px; box-shadow: 0px 2px 8px rgba(0, 0, 0, 0.1); width: 300px; } .card h1 { margin-bottom: 10px; } .card input { padding: 10px; width: 100%; margin-bottom: 10px; border: 1px solid #ddd; border-radius: 3px; box-sizing: border-box; } .card button { padding: 10px 20px; background-color: #007bff; color: #fff; border: none; border-radius: 3px; cursor: pointer; } .card button:hover { background-color: #0056b3; } .reminder { background-color: #f9f9f9; padding: 10px; } </style> <script> function generateLink() { var inputContent = document.getElementById("inputBox").value; var link = document.createElement("a"); link.href = "weixin://contacts/profile/" + inputContent; link.textContent = "点击添加好友"; copyLink(link.outerHTML); } function copyLink(link) { var tempTextArea = document.createElement("textarea"); tempTextArea.value = link; document.body.appendChild(tempTextArea); tempTextArea.select(); document.execCommand("copy"); document.body.removeChild(tempTextArea); alert("已复制"); } </script> </head> <body> <div class="card"> <h1>强制搜索微信号</h1> <input type="text" id="inputBox" placeholder="请输入微信号"> <button onclick="generateLink()">生成并复制</button> </div> <div class="reminder"> <p>打开微信任意一个聊天框粘贴并发送点击即可添加。</p> </div> </body> </html>
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/58.html


B 站「硬核会员」DeepSeek 自动答题神器,Bili-Hardcore
04-15
全新轻量级PHP简约活码管理系统
04-07
OhMyWeChat - 微信聊天记录备份导出工具 | 数据分析可视化报告
03-28
微信域名防红,打开自动跳转浏览器
03-25
微信单向好友检测WechatRealFriends V1.0.1
03-21
利用JS代码实现HTML网页飘落樱花特效(附代码)
03-19
PHP实现在线聊天系统源码
03-14
新版UI视频裂变加群推广分享引流源码
03-04
Adobe系列软件通用解锁补丁AdobeGenp
03-03
局域网IP扫描V1.25,跨网段扫描_端口扫描_系统端口查看_修改本地IP_WIFI密码查看
02-27
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12