
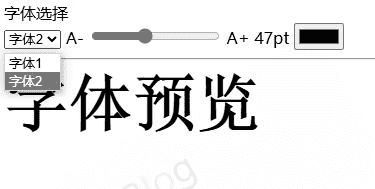
在其他网站偶然看到的,觉着应该有人会需要这种在线字体预览,大多数是字体网站,也可以放在自己网站当一个小工具使用,需要的自取。

<!DOCTYPE html> <html> <head> <title>字体预览</title> <style> .container { margin: 20px; } .header { font-size: 12pt; color: gray; } .font-preview { font-size: 42pt; font-weight: bold; } .controls { display: flex; align-items: center; margin-top: 10px; } .slider { margin: 0 10px; } .dropdown { margin-right: 10px; } .font1 { font-family: Arial, sans-serif; } .font2 { font-family: 'Times New Roman', serif; } </style> </head> <body> <div> <div>字体选择</div> <div> <select id="fontSelector" onchange="updatePreview()"> <option value="font1">字体1</option> <option value="font2">字体2</option> </select> <label for="fontSize">A-</label> <input type="range" id="fontSize" min="10" max="100" value="42" oninput="updatePreview()"> <label for="fontSize">A+</label> <span id="fontSizeValue">42pt</span> <input type="color" id="fontColor" value="#000000" onchange="updatePreview()"> </div> <hr> <div id="fontPreview">字体预览</div> </div> <script> function updatePreview() { const fontSize = document.getElementById('fontSize').value; const fontColor = document.getElementById('fontColor').value; const fontPreview = document.getElementById('fontPreview'); const selectedFont = document.getElementById('fontSelector').value; fontPreview.style.fontSize = fontSize + 'pt'; fontPreview.style.color = fontColor; fontPreview.className = 'font-preview ' + selectedFont; document.getElementById('fontSizeValue').textContent = fontSize + 'pt'; } </script> </body> </html>
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/42.html


大气企业官网单页源码非常好看,免费下载
04-23
B 站「硬核会员」DeepSeek 自动答题神器,Bili-Hardcore
04-15
全新轻量级PHP简约活码管理系统
04-07
OhMyWeChat - 微信聊天记录备份导出工具 | 数据分析可视化报告
03-28
微信域名防红,打开自动跳转浏览器
03-25
微信单向好友检测WechatRealFriends V1.0.1
03-21
利用JS代码实现HTML网页飘落樱花特效(附代码)
03-19
PHP实现在线聊天系统源码
03-14
新版UI视频裂变加群推广分享引流源码
03-04
Adobe系列软件通用解锁补丁AdobeGenp
03-03
Student App Centre:学生专属软件福利 全球200+正版应用教育优惠合集
04-25
Watt Toolkit (原steam++) 免费多平台游戏加速器
04-19
windows电脑更新暂停器支持自定义时间
04-17
LocalFileEncrypt - 文件加密解密工具
04-16
将图片转ICO在线工具,图片在线转ICO
04-14
Same newUI克隆神器 一键复刻网页代码
04-12
火绒小工具提取版V6.0.5.5,文件粉碎,启动项,垃圾清理,右键管理
04-09
BiliTools-哔哩哔哩工具箱
04-08
基于OpenCV的防窥助手 V1.1
04-02
奇客在线免费PDF转Word工具
03-31
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12