
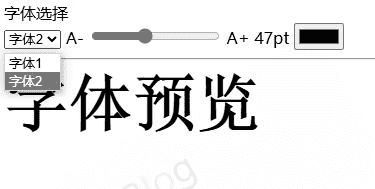
在其他网站偶然看到的,觉着应该有人会需要这种在线字体预览,大多数是字体网站,也可以放在自己网站当一个小工具使用,需要的自取。

<!DOCTYPE html> <html> <head> <title>字体预览</title> <style> .container { margin: 20px; } .header { font-size: 12pt; color: gray; } .font-preview { font-size: 42pt; font-weight: bold; } .controls { display: flex; align-items: center; margin-top: 10px; } .slider { margin: 0 10px; } .dropdown { margin-right: 10px; } .font1 { font-family: Arial, sans-serif; } .font2 { font-family: 'Times New Roman', serif; } </style> </head> <body> <div> <div>字体选择</div> <div> <select id="fontSelector" onchange="updatePreview()"> <option value="font1">字体1</option> <option value="font2">字体2</option> </select> <label for="fontSize">A-</label> <input type="range" id="fontSize" min="10" max="100" value="42" oninput="updatePreview()"> <label for="fontSize">A+</label> <span id="fontSizeValue">42pt</span> <input type="color" id="fontColor" value="#000000" onchange="updatePreview()"> </div> <hr> <div id="fontPreview">字体预览</div> </div> <script> function updatePreview() { const fontSize = document.getElementById('fontSize').value; const fontColor = document.getElementById('fontColor').value; const fontPreview = document.getElementById('fontPreview'); const selectedFont = document.getElementById('fontSelector').value; fontPreview.style.fontSize = fontSize + 'pt'; fontPreview.style.color = fontColor; fontPreview.className = 'font-preview ' + selectedFont; document.getElementById('fontSizeValue').textContent = fontSize + 'pt'; } </script> </body> </html>
扫码获取资源文件
我已看完并关闭广告
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/42.html


绿色免费离线小说写作神器V2.0:零登录零收费,Win10亲测无毒,一键导出+智能查找替换
09-25
PC 微信防撤回插件 适用4.1.0.34
09-10
跑步模拟神器 v1.0 | 自定义体育场、配速、 跑步距离,从此解放双腿!
08-22
音乐多格式互转工具 - 一键转换NCM/FLAC/WAV/WMA/APE/OGG/MP3
08-07
「APK.1安装器」一键安装QQ/微信改名的APK文件|免改名|无存储权限|4MB轻量工具
07-31
ttpkgUnpacker 抖音小程序逆向解包工具
07-30
「Favicon.ico在线制作工具」免费生成网站图标,PHP源码支持,提升SEO与品牌形象!
07-09
让经典焕发新生!《红色警戒3:起义时刻》官方级简体中文汉化包震撼发布
07-08
AI验证码自动识别工具:告别繁琐验证,一键智能填充
07-07
【CF手游国际服测试中】免验证安装包下载+永久英雄级武器领取攻略
07-03
图像无损压缩工具:pinga 0.63中文版
11-23
PDFQFZ(PDF加盖骑缝章) v1.31
09-24
Wise Care 365(电脑数据擦除)
09-20
Wallpaper Engine(动态桌面壁纸软件) v2.7.3 中文直装版
09-15
搞机工具箱软件下载_一键Root刷机救砖神器|最新绿色版免费安装
09-12
图片转换王 v1.0 - 多格式支持 / 支持pds、Ai格式
09-03
Monitorian-4.13:轻松掌控多屏亮度,办公娱乐更高效
09-01
Bypass,抢票新体验:分流技术助你轻松抢到票
08-26
pyVideoTrans V3.75:免费高效!轻松为视频添加字幕和翻译
08-20
主流格式压缩包密码破解方法+字典枚举 整理+工具
08-15
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12