
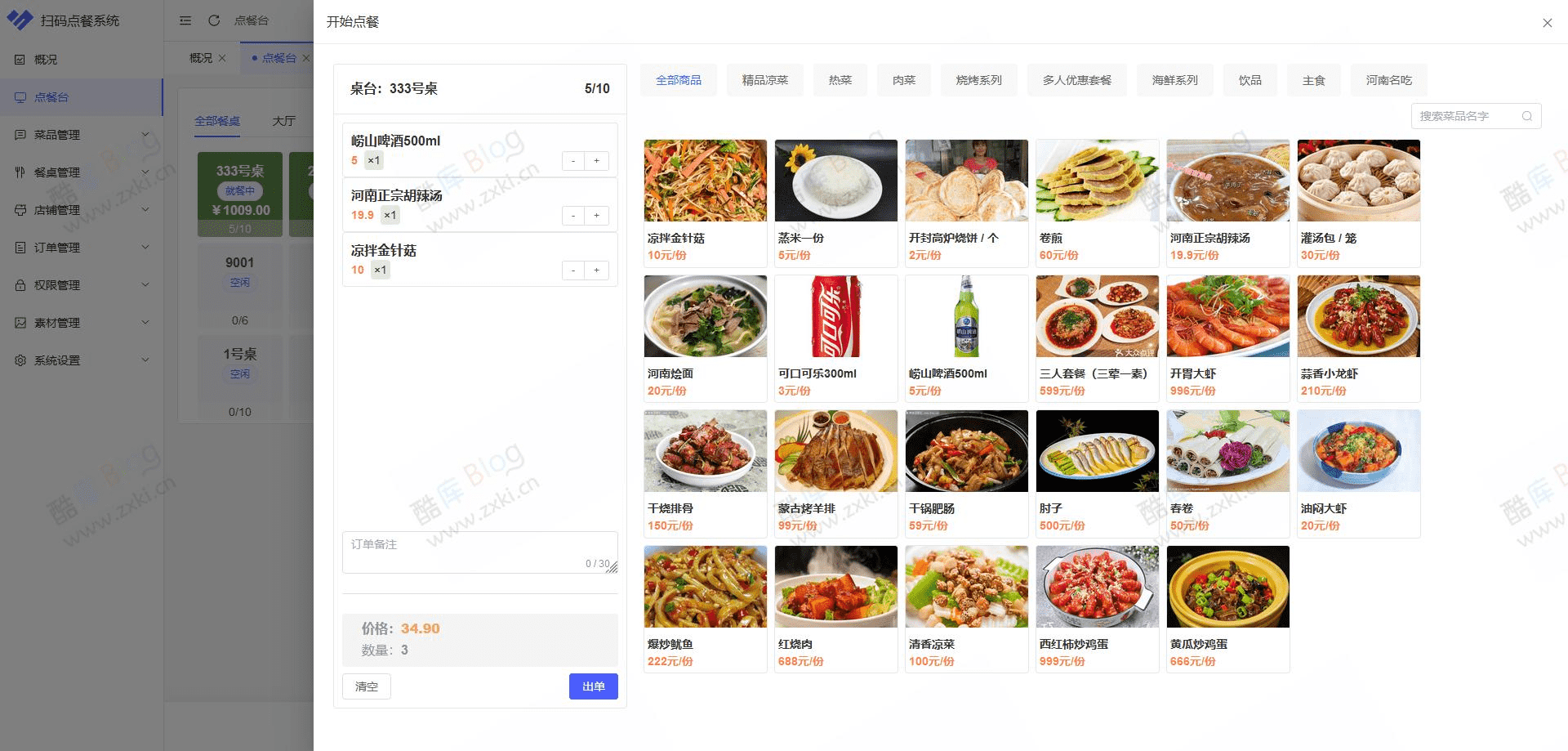
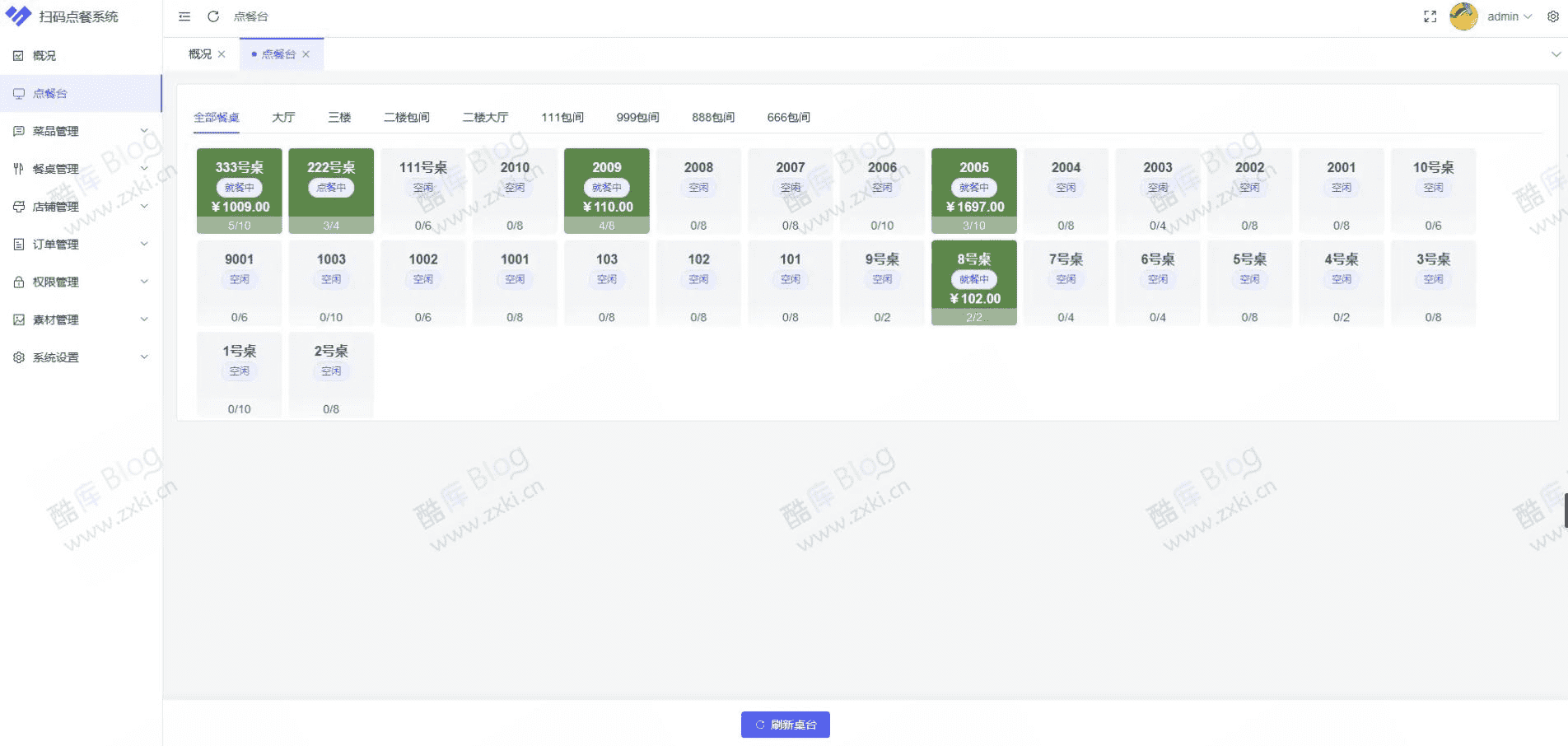
基于前后端分离的 多商户 SaaS 版扫码点餐系统,支持后台点餐、多人同时在线点餐、购物车共享、餐桌状态实时监控,菜品管理、餐桌管理等众多功能。


技术实现
前端:
商户管理端使用 VUE3 版本,顾客点餐端使用 VUE2 版本。
Vue Router:是 Vue 框架的路由模块。
ElementUI Plus:一款基于 vue3 的组件库,开箱即用。搭配 VUE 来实现商户管理端的页面设计。
Pinia:全局状态管理器,它允许您跨组件或者页面共享状态。
Tailwind CSS:一款响应式设计的前端 css 框架。
cube-ui:基于 Vue 框架实现的移动端组件库。使用起来简单、便捷,主要用来实现顾客点餐端的界面。
ECharts:数据图表组件库,开箱即用,方便快捷。用在商户管理端通过图表查看店铺数据。
TypeScript:在 JavaScript 的基础上做出了升级,新增了面向对象语法。
Axios:基于 Promise 的网络请求库,异步请求结合 vue 实现页面局部刷新。
image-compressor:对体积偏大的图片进行压缩并上传 OSS。
后端:
Spring Boot:当前非常流行的后端开源框架,在 spring 核心之上只对配置做了升级,不改变核心,开发者开箱即用。
MyBatis:数据持久化框架,对数据库连接、配置等操作进行了自动化装配,只需要进行简单的配置就可以实现自动注册驱动、建立连接、释放连接等操作。
MyBatis-Plus:MyBatis 的增强工具,只做增强不做改变,只为简化开发、提高效率[9]。
MyBatis-Plus-Join:MyBatis-Plus 的增强工具,支持了多表联查。
Sa-Token:轻量级 Java 权限认证框架,解决登录认证、权限认证、单点登录等一系列权限相关问题。
Redis:基于内存的 Key-Value 型数据库,性能强悍。
H5端:https://gitee.com/ah-f/Afly-OrderMeals-h5
前端:https://gitee.com/ah-f/Afly-OrderMeals-front
后台:https://gitee.com/ah-f/Afly-OrderMeals-backend
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/40.html


大气企业官网单页源码非常好看,免费下载
04-23
B 站「硬核会员」DeepSeek 自动答题神器,Bili-Hardcore
04-15
全新轻量级PHP简约活码管理系统
04-07
OhMyWeChat - 微信聊天记录备份导出工具 | 数据分析可视化报告
03-28
微信域名防红,打开自动跳转浏览器
03-25
微信单向好友检测WechatRealFriends V1.0.1
03-21
利用JS代码实现HTML网页飘落樱花特效(附代码)
03-19
PHP实现在线聊天系统源码
03-14
新版UI视频裂变加群推广分享引流源码
03-04
Adobe系列软件通用解锁补丁AdobeGenp
03-03
Student App Centre:学生专属软件福利 全球200+正版应用教育优惠合集
04-25
Watt Toolkit (原steam++) 免费多平台游戏加速器
04-19
windows电脑更新暂停器支持自定义时间
04-17
LocalFileEncrypt - 文件加密解密工具
04-16
将图片转ICO在线工具,图片在线转ICO
04-14
Same newUI克隆神器 一键复刻网页代码
04-12
火绒小工具提取版V6.0.5.5,文件粉碎,启动项,垃圾清理,右键管理
04-09
BiliTools-哔哩哔哩工具箱
04-08
基于OpenCV的防窥助手 V1.1
04-02
奇客在线免费PDF转Word工具
03-31
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12