
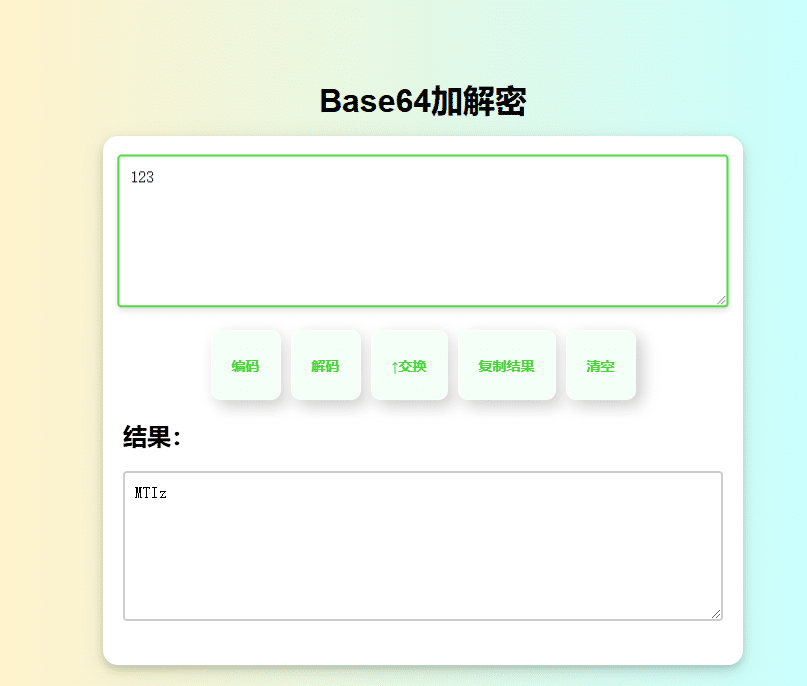
Base64加解密HTML自己编写的添加了pc端和手机端自适应,反复测试过没有任何问题现在分享给各位,渐变背景我已经在源码里标注自行效果。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Base64加解密</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; display: flex; flex-direction: column; align-items: center; justify-content: center; min-height: 100vh; background: linear-gradient(to right, #c7ffc7, #fff2cc, #c7ffff, #cfe2f3); /* 渐变背景颜色在此处效果使用rgb工具 */ } .card { width: 80%; max-width: 600px; background-color: white; border-radius: 15px; box-shadow: 0 4px 8px rgba(0,0,0,0.15), 0 6px 20px rgba(0,0,0,0.1); padding: 20px; transition: transform 0.3s; position: relative; } .card:hover { transform: translateY(-5px); } textarea { width: 100%; max-width: 100%; height: 150px; margin-bottom: 20px; padding: 10px; font-size: 1rem; border: 2px solid #ccc; border-radius: 4px; background-color: white; transition: transform 0.3s, box-shadow 0.3s, border-color 0.3s; box-sizing: border-box; } textarea:hover, textarea:focus { transform: scale(1.02); box-shadow: 0 4px 8px rgba(0,0,0,0.1); border-color: #44d431; } textarea:focus { outline: none; } .controls { display: flex; justify-content: center; gap: 10px; margin-bottom: 20px; } .btn32 { height: 70px; padding: 0 20px; cursor: pointer; border: 1px solid rgba(255,255,255,0.8); border-radius: 10px; background-color: #f2fff7; font-size: 14px; font-weight: 700; color: #44d431; box-shadow: 6px 6px 16px rgba(0,0,0,0.2), -6px -6px 16px rgba(255,255,255,0.8), inset 0px 0px 0px rgba(0,0,0,0.2), inset 0px 0px 0px rgba(255,255,255,0.8); transition: 0.2s; } .btn32:hover { color: #3034d4; background-color: #f2f3ff; border: 1px solid rgba(255,255,255,1); box-shadow: 0px 0px 0px rgba(0,0,0,0.2), 0px 0px 0px rgba(255,255,255,0.8), inset 6px 6px 12px rgba(0,0,0,0.2), inset -6px -6px 12px rgba(255,255,255,0.8); transform: translateY(10px) scale(0.98); } @media(max-width:600px) { textarea { width: 95%; height: 200px; } button { font-size: 0.9rem; } .controls { flex-direction: column; } } </style> </head> <body> <h1>Base64加解密</h1> <div class="card"> <textarea id="inputText" placeholder="输入文本..."></textarea> <div class="controls"> <button class="btn32" onclick="encodeBase64()">编码</button> <button class="btn32" onclick="decodeBase64()">解码</button> <button class="btn32" onclick="swap()">↑交换</button> <button class="btn32" onclick="copyOutput()">复制结果</button> <button class="btn32" onclick="clearFields()">清空</button> </div> <h2>结果:</h2> <textarea id="outputText" readonly></textarea> </div> <script> function encodeBase64() { const inputText = document.getElementById("inputText").value; const encodedText = btoa(unescape(encodeURIComponent(inputText))); document.getElementById("outputText").value = encodedText; } function decodeBase64() { const inputText = document.getElementById("inputText").value; try { const decodedText = decodeURIComponent(escape(atob(inputText))); document.getElementById("outputText").value = decodedText; } catch (e) { document.getElementById("outputText").value = "解码失败,输入的编码可能不正确。"; } } function copyOutput() { const outputText = document.getElementById("outputText"); outputText.select(); outputText.setSelectionRange(0, 99999); document.execCommand("copy"); alert("结果已复制到剪贴板!"); } function swap() { const inputText = document.getElementById("inputText"); const outputText = document.getElementById("outputText"); const temp = inputText.value; inputText.value = outputText.value; outputText.value = temp; } function clearFields() { document.getElementById("inputText").value = ""; document.getElementById("outputText").value = ""; } </script> </body> </html>
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/167.html


「Favicon.ico在线制作工具」免费生成网站图标,PHP源码支持,提升SEO与品牌形象!
07-09
让经典焕发新生!《红色警戒3:起义时刻》官方级简体中文汉化包震撼发布
07-08
AI验证码自动识别工具:告别繁琐验证,一键智能填充
07-07
【CF手游国际服测试中】免验证安装包下载+永久英雄级武器领取攻略
07-03
Chatlog开源工具:一键解锁微信聊天记录结构化搜索与API调用 | Windows/macOS通用
07-01
轻量化个人云盘系统源码:高效管理、全端自适应、开源免费!
06-23
wechatDataBackup:一键永久备份微信聊天记录!开源免费,支持20+消息类型导出
06-18
多种方式实现html瀑布流布局(flex,column-count,grid布局,float布局)
05-30
MediaGo:跨平台视频提取下载的开源神器
05-29
NTQQ跳转加好友接口,NTQQ跳转加好友代码
05-26
驾考帮手:科目一至四速通秘籍,2025高效拿证必备工具!
07-11
123Pan不限速下载教程:突破限制,极速下载文件
07-10
一键批量无损放大图片!告别单张处理,效率飙升的高效工具推荐
06-30
免费下载海量Labubu壁纸!1000+动态与4K高清壁纸,每日更新!
06-27
OpenSpeedy:免费开源游戏变速工具,安全突破帧率限制,畅享丝滑加速
06-24
Windows更新暂停器:掌控系统更新的利器
06-19
免费开源!BilldDesk v0.30.0远程桌面:全平台高清控制+私有化部署指南
06-17
自动抽奖系统:提升活动效率与用户体验的智能利器
06-16
苦瓜书盘(kgbook)入口:免费下载海量6寸PDF/MOBI电子书的宝藏网站
06-12
Fluent M3U8 - 免费 m3u8 视频下载工具
06-11
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12