
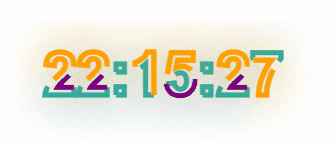
这是一款侧边动态时间小工具,逛博客的时候看到好看就扒来了,这个是纯时间动态,带有一些特效,非常好看,喜欢的自行部署吧

将下面的代码放到:WP后台->>外观–>>小工具–>>自定义HTML即可
<style> .times { margin: 0; padding: 0; height: 100%; } .times2 { height: 100%; background: #fff; } .times2 svg { height: 100%; width: 100%; margin-bottom: -34px; } .words { font-size: 60px; font-weight: bold; text-transform: uppercase; fill: none; stroke-width: 5px; stroke-dasharray: 90, 310; animation: drawing 8s linear infinite; } .words-1 { stroke: deepskyblue; text-shadow: 0 0 50px deepskyblue; animation-delay: -2s; } .words-2 { stroke: lightseagreen; text-shadow: 0 0 50px lightseagreen; animation-delay: -4s; } .words-3 { stroke: orange; text-shadow: 0 0 50px orange; animation-delay: -6s; } .words-4 { stroke: purple; text-shadow: 0 0 50px purple; animation-delay: -8s; } @keyframes drawing { 100% { stroke-dashoffset: -400; } } </style> <div class="sidebox sidebox--desk"> <div class="times"> <div class="sidebox__content" style="padding: 0;"> <div style="border-radius:15px;" class="times2"> <svg> <text text-anchor="middle" x="50%" y="50%" class="words words-1"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-2"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-3"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-4"></text> </svg> </div> </div> </div> </div> <script> function showtime() { const now = new Date(); let h = now.getHours(); let m = now.getMinutes(); let s = now.getSeconds(); h = checktime(h); m = checktime(m); s = checktime(s); return `${h}:${m}:${s}`; } function checktime(x) { return x < 10 ? `0${x}` : x; } const texts = document.querySelectorAll("text"); setInterval(() => { const time = showtime(); texts.forEach(text => { text.textContent = time; }); }, 1000); </script>
扫码获取资源文件
我已看完并关闭广告
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/149.html


绿色免费离线小说写作神器V2.0:零登录零收费,Win10亲测无毒,一键导出+智能查找替换
09-25
PC 微信防撤回插件 适用4.1.0.34
09-10
跑步模拟神器 v1.0 | 自定义体育场、配速、 跑步距离,从此解放双腿!
08-22
音乐多格式互转工具 - 一键转换NCM/FLAC/WAV/WMA/APE/OGG/MP3
08-07
「APK.1安装器」一键安装QQ/微信改名的APK文件|免改名|无存储权限|4MB轻量工具
07-31
ttpkgUnpacker 抖音小程序逆向解包工具
07-30
「Favicon.ico在线制作工具」免费生成网站图标,PHP源码支持,提升SEO与品牌形象!
07-09
让经典焕发新生!《红色警戒3:起义时刻》官方级简体中文汉化包震撼发布
07-08
AI验证码自动识别工具:告别繁琐验证,一键智能填充
07-07
【CF手游国际服测试中】免验证安装包下载+永久英雄级武器领取攻略
07-03
图像无损压缩工具:pinga 0.63中文版
11-23
PDFQFZ(PDF加盖骑缝章) v1.31
09-24
Wise Care 365(电脑数据擦除)
09-20
Wallpaper Engine(动态桌面壁纸软件) v2.7.3 中文直装版
09-15
搞机工具箱软件下载_一键Root刷机救砖神器|最新绿色版免费安装
09-12
图片转换王 v1.0 - 多格式支持 / 支持pds、Ai格式
09-03
Monitorian-4.13:轻松掌控多屏亮度,办公娱乐更高效
09-01
Bypass,抢票新体验:分流技术助你轻松抢到票
08-26
pyVideoTrans V3.75:免费高效!轻松为视频添加字幕和翻译
08-20
主流格式压缩包密码破解方法+字典枚举 整理+工具
08-15
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12