
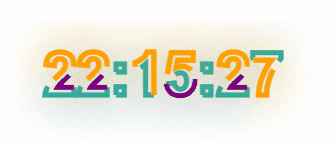
这是一款侧边动态时间小工具,逛博客的时候看到好看就扒来了,这个是纯时间动态,带有一些特效,非常好看,喜欢的自行部署吧

将下面的代码放到:WP后台->>外观–>>小工具–>>自定义HTML即可
<style> .times { margin: 0; padding: 0; height: 100%; } .times2 { height: 100%; background: #fff; } .times2 svg { height: 100%; width: 100%; margin-bottom: -34px; } .words { font-size: 60px; font-weight: bold; text-transform: uppercase; fill: none; stroke-width: 5px; stroke-dasharray: 90, 310; animation: drawing 8s linear infinite; } .words-1 { stroke: deepskyblue; text-shadow: 0 0 50px deepskyblue; animation-delay: -2s; } .words-2 { stroke: lightseagreen; text-shadow: 0 0 50px lightseagreen; animation-delay: -4s; } .words-3 { stroke: orange; text-shadow: 0 0 50px orange; animation-delay: -6s; } .words-4 { stroke: purple; text-shadow: 0 0 50px purple; animation-delay: -8s; } @keyframes drawing { 100% { stroke-dashoffset: -400; } } </style> <div class="sidebox sidebox--desk"> <div class="times"> <div class="sidebox__content" style="padding: 0;"> <div style="border-radius:15px;" class="times2"> <svg> <text text-anchor="middle" x="50%" y="50%" class="words words-1"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-2"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-3"></text> <text text-anchor="middle" x="50%" y="50%" class="words words-4"></text> </svg> </div> </div> </div> </div> <script> function showtime() { const now = new Date(); let h = now.getHours(); let m = now.getMinutes(); let s = now.getSeconds(); h = checktime(h); m = checktime(m); s = checktime(s); return `${h}:${m}:${s}`; } function checktime(x) { return x < 10 ? `0${x}` : x; } const texts = document.querySelectorAll("text"); setInterval(() => { const time = showtime(); texts.forEach(text => { text.textContent = time; }); }, 1000); </script>
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/149.html


劳法计算器,全国劳动法数据快速精确计算应用
12-23
批量解析快手个人主页所有视频下载工具
12-20
免费国外视频搬运工具,卡卡字幕助手VideoCaptioner_1.0无需GPU
12-19
PHP本地Ping网站图片版api接口源码
12-16
免费在线PHP客服管理系统源码
12-14
WordPress子比主题冬季圣诞节设计风格美化插件,冬日奇境
12-12
基于Web的塔罗牌占卜项目源码
12-10
人人影视二十年数据及程序开源分享(附百度网盘下载)
12-09
安卓微商管家_1.0.22 朋友圈营销、清粉批量+好友、解锁会员
12-06
EmlogPro右键菜单美化插件
12-04
AI换脸GIF表情包生成器AIGIF
12-18
TaTa一款图片/视频修复神器,模糊图片变4K
12-17
华硕笔记本轻量级控制中心G-Helper
12-13
微信朋友圈导出工具 Wemo V1.1.0
12-11
AI抠图软件Aiarty Image Matting 2.0 正版注册码
12-05
发票排版助手 - 财务报销人员必备工具
12-03
空壳 • Konker - 应用分身多开
11-30
ChromeAutoBot - 自动化操作 Chrome
11-27
小薯条 – 小红书 AI 涨粉神器
11-26
免费在线压缩网站 支持图像、视频、音频、文档、代码文件等压缩
11-25
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12